EVENEMENT
on utilise
Pour les touches classiques(0 ; E ; ..Z)
widget.bind(evenement,fonction)
widget peut être la fenêtre principale.
evenement est une chaîne de caractère, par exemple pour le clavier,
evenement= <Key> ou <Shift>
fonction doit être est le nom de la fonction qui s’exécute lorsque l’évènement se déclenche, elle doit être déclarée en demandant un paramètre en entrée :
def fonction (event)
on utilise
Pour les touches classiques(0 ; E ; ..Z) |
widget.bind(evenement,fonction)
|
widget peut être la fenêtre principale. |
evenement est une chaîne de caractère, par exemple pour le clavier, |
evenement= <Key> ou <Shift>
|
fonction doit être est le nom de la fonction qui s’exécute lorsque l’évènement se déclenche, elle doit être déclarée en demandant un paramètre en entrée : |
def fonction (event)
|
Nom |
Description |
|---|---|
E.get()
|
Renvoi le texte saisi. |
<Activate>
|
Un widget est passé de l’état inactif à l’état actif. Se rapporte au changement de l’option state des widgets comme un bouton qui est inactif (grisé) et devient actif. |
<Button>
|
L’utilisateur a appuyé sur l’un des boutons de la souris. La partie détail précise le bouton. Pour la molette de la souris sous Linux, votre gestionnaire distinguera le défilement vers le haut et le défilement vers le bas en examinant l’attribut .num de l’instance d’événement qui lui est fourni |
<ButtonRelease>
|
L’utilisateur relâche un bouton de la souris. C’est probablement un meilleur choix dans la plupart des cas d’utiliser ce type d’événement plutôt que Button parce que si l’utilisateur appuie accidentellement sur le bouton, il peut bouger la souris en-dehors du widget pour éviter de lancer l’action. |
Configure
|
L’utilisateur a modifié la taille d’un widget, par exemple en déplaçant un coin ou un côté de la fenêtre. |
<Enter>
|
L’utilisateur a bougé la souris qui est entrée dans la partie visible d’un widget. (Ne pas confondre avec la touche Entrée, qui est un événement de type KeyPress pour une touche dont le nom est “Return”). |
<KeyPress>
|
L’utilisateur a appuyé sur une touche du clavier. La partie détail précise optionnellement une touche en particulier. Ce mot clé peut être abrégé par <Key>. |
<KeyRelease>
|
L’utilisateur a relâché une touche du clavier. |
<Leave>
|
L’utilisateur a déplacé le pointeur de la souris en dehors d’un widget. |
<Motion>
|
L’utilisateur a déplacé la souris à l’intérieur d’un widget. |
<MouseWheel>
|
L’utilisateur a tourné la molette de la souris, vers le haut ou vers le bas. Pour l’instant, cela n’est pris en compte que par Windows |
.
évènement |
Déclenché lorsque |
|---|---|

|
La souris est déplacée. |

|
Le bouton gauche est enfoncé. ( 2 : bouton du milieu, 3 : bouton droit) |

|
Le bouton gauche est relâché. ( 2 : bouton du milieu, 3 : bouton droit) |

|
Double-clic avec le bouton gauche. ( 2 : bouton du milieu, 3 : bouton droit) |

|
La souris est déplacée alors que le bouton gauche est maintenu enfoncé |

|
La souris entre sur le widget. |

|
La souris sort du widget. |
Détection
Utilisation des commandes de la souris :
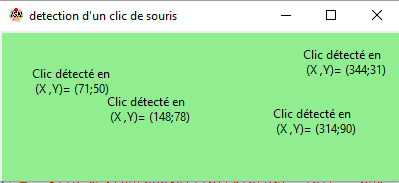
Détection d’un clic de souris :
1201 détection d’un clic de souris.py
|
# 0801 detection d'un clic de souris.py
# Détection et positionnement d'un clic de souris dans une fenetre :
from tkinter import *
def clic(event,can):
x,y=event.x,event.y
can.create_text(x,y,text= "Clic détecté en\n (X ,Y)= ("+str(x)+";"+str(y)+")")
fenetre = Tk()
fenetre.configure(bg='light green')
fenetre.title("detection d'un clic de souris")
fenetre.geometry("400x150")
can=Canvas(fenetre,width=400,height=150,bg='light green')
can.grid(row=0,column=0)
can.bind("<Button-1>",lambda event: clic(event,can))
fenetre.mainloop()
|
 |
| Progamme | |
|---|---|
|
#1202 bouger_dessins.py
from random import randrange
from tkinter import *
#module de construction de fenetres
def creer_fenetre(fenetre,taille,titre,couleur):
#modifie une fenêtre#
fenetre.title(titre)
fenetre.geometry(taille)
fenetre.configure(bg=couleur)
fenetre.resizable(height=False,width=False)
return fenetre
def nettoie_fenetre(fenetre,can,liste_widgets):
can.delete(ALL)
for w in liste_widgets:w.destroy()
return fenetre,can
def geoliste(g):
r=[i for i in range(0,len(g)) if not g[i].isdigit()]
return [int(g[0:r[0]]),int(g[r[0]+1:r[1]]),int(g[r[1]+1:r[2]]),int(g[r[2]+1:])]
# exemple d'utilisation:
couleurs = ['snow','old lace','blanched almond', 'bisque',
'slate grey', 'light slate gray', 'light slate grey', 'gray',,
'royal blue', 'blue', 'dodger blue', 'deep sky blue', 'sky blue',
'dark goldenrod', 'rosy brown', 'indian red', 'saddle brown',
'tomato', 'orange red', 'white', 'hot pink', 'deep pink', 'pink',
'dark blue', 'dark cyan', 'dark magenta', 'dark red', 'light green']
def souris_clic(event,can):
#Met en avant l'objet sélectionné
x1=event.x
y1=event.y
objet=can.find_closest(x1,y1)
can.itemconfig(objet,width=5)
can.lift(objet)
can.bind("<Button1-Motion>",lambda event :souris_deplace(event,x1,y1,can,objet))
def souris_deplace(event,x1,y1,can,objet):
#Effectue le déplacement des objets
x2=event.x
y2=event.y
dx,dy=x2-x1,y2-y1
x1,y1=x2,y2
can.coords(objet,x2,y2,x2+40,y2+40)
x1,y1=x2,y2
can.bind("<Button1-ButtonRelease>",lambda event:souris_releve(event,x2,y2,can,objet))
def souris_releve(event,x2,y2,can,objet):
#Remet l'objet dans sa configuration initiale
can.itemconfig(objet,width=1)
can.coords(objet,x2,y2,x2+30,y2+30)
can.bind("<B1-Motion>", lambda event:souris_clic(event,can))
nbrecouleurs=len(couleurs)
#-------------- programme principal ------------------#
fenetre=Tk()
titre="Déplacement d'un objet par la souris "
couleur='white'
largeur,hauteur,cote=660,460,30
ligne,colonne=hauteur//int(20+1.2*cote),largeur//(20+2*cote)
taille=str(largeur+20)+'x'+str(hauteur+80)
fenetre=creer_fenetre(fenetre,taille,titre,couleur)
can = Canvas(fenetre, width =largeur, height =hauteur, bg ='white')
can.grid(row=0,column=0)
m1="Pour déplacer les objets à l'aide de la souris\n"
m2="Appuyer sur le bouton droit de la souris\n"
m3="Laisser le bouton droit enfoncé pour\n "
m4="que l'objet suive la souris"
message1=m1+m2+m3+m4
message=Label(fenetre,text=message1,font='verdana 10 bold',fg='blue')
message.grid(row=1,column=0)
for i in range(colonne):
x4=10+ i*2*(cote+20)
x5=x4+cote+20
for j in range(ligne):
y4=10+j*1.2*(20+cote)
y5=y4
coul =couleurs[randrange(nbrecouleurs)]
if (i+j)%2==0:
can.create_rectangle(x4, y4, x4+cote, y4+cote, fill =coul,activefill="red")
elif (i+j)%2==1:
can.create_oval(x4, y4, x4+cote, y4+cote, fill =coul,activefill="red")
can.bind("<Button-1>",lambda event:souris_clic(event,can))
fenetre.mainloop()
|
Déplacer des objets à l’aide de la souris : Nous allons voir maintenant comment déplacer des objets à l’aide de la souris. Déplacer des objets à l’aide de la souris : Nous allons voir maintenant comment déplacer des objets à l’aide de la souris. Vidéo : video mp4 by EasyHtml5Video.com v3.9.1 |