.
.
.
Les widgets
Sur une fenêtre, nous pouvons placer différends objets : des boutons, du texte
On les appelle widgets .
.
Liste des widgets
Il y a 15 classes de base pour les widgets tkinter.
Sur une fenêtre, nous pouvons placer différents objets : des boutons, du texte, des images. On les appelle des widgets (Windows Gadgets)
Liste des WIDGETS de tkinter :
| Widget | Description |
|---|---|
Button
|
Un bouton classique, à utiliser pour provoquer l’exécution d’une commande quelconque. |
Canvas
|
Un espace pour disposer divers éléments graphiques. Ce widget peut être utilisé pour dessiner, créer des éditeurs graphiques, et aussi pour implémenter des widgets personnalisés. |
Checkbutton
|
Une case à cocher qui peut prendre deux états distincts (la case est cochée ou non). Un clic sur ce widget provoque le changement d’état. |
Entry
|
Un champ d’entrée, dans lequel l’utilisateur du programme pourra insérer un texte quelconque à partir du clavier. |
Frame
|
Une surface rectangulaire dans la fenêtre, où l’on peut disposer d’autres widgets. Cette surface peut être colorée. Elle peut aussi être décorée d’une bordure. |
Label
|
Un texte (ou libellé) quelconque (éventuellement une image). |
Listbox
|
Une liste de choix proposés à l’utilisateur, généralement présentés dans une sorte de boîte. On peut également configurer la listbox de telle manière qu’elle se comporte comme une série de « boutons radio » ou de cases à cocher |
Menu
|
Un menu. Ce peut être un menu déroulant attaché à la barre de titre, ou bien un menu « pop up » apparaissant n’importe où à la suite d’un clic. |
Menubutton
|
Un bouton-menu, à utiliser pour implémenter des menus déroulants. |
Message
|
Permet d’afficher un texte. Ce widget est une variante du widget Label, qui permet d’adapter automatiquement le texte affiché à une certaine taille ou à un certain rapport largeur/hauteur. |
Radiobutton
|
Représente (par un point noir dans un petit cercle) une des valeurs d’une variable qui peut en posséder plusieurs. Cliquer sur un bouton radio donne la valeur correspondante à la variable, et « vide » tous les autres boutons radio associés à la même variable. |
Scale
|
Vous permet de faire varier de manière très visuelle la valeur d’une variable, en déplaçant un curseur le long d’une règle. |
Scrollbar
|
Ascenseur ou barre de défilement que vous pouvez utiliser en association avec les autres widgets : Canvas, Entry, Listbox, Text |
Text
|
Affichage de texte formaté. Permet aussi à l’utilisateur d’éditer le texte affiché. Des images peuvent également être insérées. |
Toplevel
|
Une fenêtre affichée séparément, au premier plan. |
.
Méthode de placement GRID
Le principe de la méthode grid : la fenêtre est découpée en un
quadrillage virtuel, on place les objets de la manière suivante :widget.grid(options)
| Option | Effet |
|---|---|
row =
|
Indique le numéro de la ligne. |
column =
|
Indique le numéro de la colonne. |
rowspan =
|
Indique le nombre de lignes qu’occupe le widget. |
columnspan =
|
Indique le nombre de colonnes qu’occupe le widget. |
padx=
|
Indique la distance minimale horizontale qu’occupent le widget et les bords de la grille. |
pady=
|
Indique la distance minimale verticale qu’occupent le widget et les bords de la grille. |
widget.grid.forget()
|
Si on souhaite cacher un widget qui a été affiché par la méthode grid. |
Remarques :
columnspan`
|
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une ligne en indiquant par columnspan le nombre de cellules à regrouper. |
|---|---|
w.grid(row=0, column=2, columnspan=3)
|
Aura pour effet de placer w dans une cellule qui s’étale sur les colonnes 2, 3 et 4 de la ligne 0. |
rowspan
|
Normalement un widget occupe seulement une cellule. Cependant, vous pouvez regrouper plusieurs cellules d’une colonne en indiquant via rowspan le nombre de cellules à fusionner. Cette option peut être utilisée en combinaison avec ``columnspan`` afin de préciser un bloc de cellules d’une ligne. |
Par exemple :
w.grid(row=3,colum=2,rowspan=4,columnspan=5) #
aura pour effet de placer w dans une zone obtenue en fusionnant 20 cellules, avec les numéros de lignes 2 - 6 et les numéros de colonnes 1 - 6. (en effet la première colonne ou la première ligne ont le numéro zéro )
sticky # Cette option détermine la façon de distribuer l’espace inoccupé par un widget à l’intérieur d’une cellule. Si vous ne donnez aucune valeur à l’attribut \ ``sticky``, le comportement par défaut est de centrer le widget dans sa cellule.
Position :
Vous pouvez positionner le widget dans un des coins de la cellule en indiquant :
|
|
Vous pouvez centrer le widget contre l’un des bords de la cellule en utilisant:**
|
|
Etirement :
sticky='ns'
|
Pour l’étirer verticalement tout en le laissant centré horizontalement. |
|---|---|
sticky='nesw'
|
Pour l’étirer dans les deux directions afin de remplir la cellule. |
sticky='ew'
|
Pour l’étirer horizontalement tout en le laissant centré verticalement. |
sticky ='nsw'
|
Pour l’étirer verticalement en le plaçant contre le bord gauche de la cellule. |
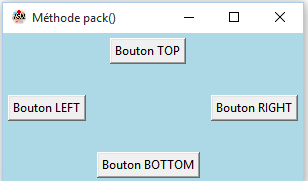
Méthode de placement pack
C’est la méthode la plus simple, mais la moins précise pour placer les widgets sur une fenêtre. Au fur et à mesure de la lecture du cours vous apprendrez quelques commandes supplémentaires de la méthode pack().
Il est possible de placer les widgets à l’aide du paramètre side : (lignes 20, 22,24 et 26)

|
|
Remarque
On ne doit pas mélanger dans un programme la méthode pack() et la méthode grid() .